Why is it important for your website to be mobile-friendly?
 The term mobile-friendly has been around for a while now, but what does it mean..?
The term mobile-friendly has been around for a while now, but what does it mean..?
Following an announcement by Google in February 2015, having a mobile-friendly site will be even more important for marketing your business online?
From April 2015, Google will be looking to see if a website is mobile-friendly when people search from a mobile device. The search results will then be adjusted accordingly.
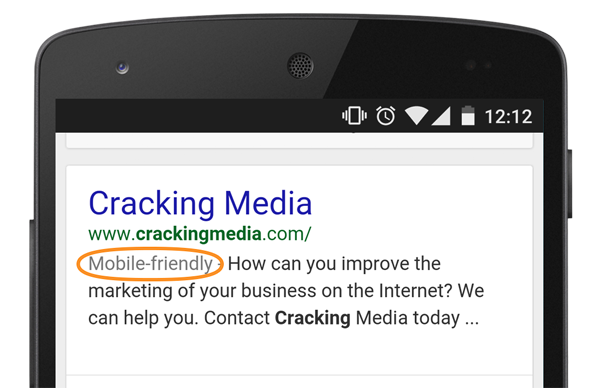
Last November Google had already added a mobile-friendly tag to mobile search results, highlighting web pages that Google determined mobile-friendly. This was Google saying “We are paying more attention to the usability of websites on a mobile device“.
Since Apple released the first iPhone in January 2007, smartphones have changed the way people access the Internet. At this time 80% of Internet-using 16-64 years of age own a smartphone. It’s been over a year since mobile Internet use overtook that of desktop computers. Mobile is on a march…
Mobile-friendliness and Responsive Design
An important part of a website being considered mobile-friendly will be the use of responsive design, a technique that’s been talked about since 2010 and gained wider acceptance in the last couple of years. Responsive design is used to make web pages easy to read and navigate on both desktop computers and mobile devices, such as smartphones and tablets.
Responsive design and mobile-friendly sites are not to be confused with early “mobile sites” which where an initial attempt to improve the mobile user experience. In many cases having a mobile site meant you needed two sites, ones that displayed correctly on a regular computer and another on a mobile phone. Responsive design has created the ability to do away with a second mobile site, giving you one site and one set of content that responds to the screen size being used and displays your website appropriately.
Mobile-friendliness and Google Search
Google’s dominance of the search market cannot be ignored. Globally, it’s used by around 70% of searchers, but in the UK that search percentage is much higher at around 88%.
Google has been the leader in search since they overtook Yahoo in 2000 and index more web pages than any other search engine and produce more accurate results based on the search terms used. They have continued to improve search, making Google Search the search engine that most people trust and therefore use on a daily basis.
So, if Google pays attention to the mobile-friendliness of a website and then reflects this in its search results on a mobile device, then we need to pay attention too.
The mobile-friendly tag was introduced in November 2014 to show Google search users that a web page returned in their mobile search results was “suitable for viewing on a mobile device“. Google have been very open about their criteria for what they determine is a mobile-friendly web page.
In summary, it must do the following:
- Avoid using software that is not mobile-compatible (such as Flash)
- Use text that is readable without having to zoom in
- Arrange and size content on the screen to remove the need for horizontal scrolling
- Display links far enough apart so that the correct one can be easily tapped
As of 21st April 2015, the importance of a website being mobile-friendly has stepped up. On 26th February, Google announced that mobile-friendliness will be a ranking factor in mobile search results. Google say that the change “will affect mobile searches in all languages worldwide and will have a significant impact in our search results”.
What does this mean for your website?
Importantly, this is not a time to stick your head in the sand, unless you are unconcerned about your website’s relevance and usefulness for mobile visitors. The number of people using a mobile device to search the Internet is significant and growing, for many sites mobile access outstrips regular computer access. It may not be long before a desktop computer will no longer be considered regular.
What you can do…
Firstly, check your website to see if it is responsive using Google’s mobile friendly test tool. You can test a few of the main pages which will give you a good idea. If you have a Google Webmasters account you can check the Mobile Usability Report to get a full list of mobile usability issues across your site.
Secondly, check your website’s analytics or ask your web developer to check them, see what percentage of visits are from mobile devices and if there’s a developing trend. It may be that your site is still mainly visited from desktops which possibly buys you some time in terms of doing anything immediately. You cannot ignore that more websites are becoming mobile-friendly, including your competitors’ websites. As such, they could be seeing a rankings boost…
Thirdly, the change only affects searches done on a mobile device, if your site is not mobile-friendly you can be reassured that your site probably won’t disappear from search results altogether. Sites that are not mobile-friendly will start to be demoted, possibly not immediately but it will happen over time and as Google already tag mobile-friendly pages it may happen sooner rather than later. Whatever the time-frame, now is definitely the time to look at what you can do.
What can you do to make your site mobile-friendly?
If the tests linked to above show your site does have mobile-friendly issues, then you should follow up on what is reported. Some issues are more time critical than others, for example, if you are using Flash to display videos then you should address this as soon as possible because visitors to your website will not be able to play those videos on their mobile phone or tablet – and that’s not on the horizon, that’s right now. Try them and see.
Largely it depends on what is reported. It maybe that your site already incorporates responsive design but on some pages the design needs to be tweaked or the layout rearranged. If you’re not sure what this means then you should consult your web developer who can help you.
If your site is not responsive, it may be possible to convert the existing design to a responsive one, this largely depends on how the site was coded originally. It’s also possible the time and cost of fixing a non mobile-friendly website means it’s just not financially viable and therefore a complete redesign will the best option. If your current website design is looking out of date, then it could be time for you to benefit from a fresh, modern site with responsive, mobile-friendliness built in.
Take note – when building a new site page addresses can change. It is very important that an existing page that has already been indexed in the searches is redirected correctly to the corresponding new page. If you don’t do this then you will lose a lot more search rankings with missing pages than you will ever gain through going mobile-friendly.
Conclusion
It’s time to check your website, and if needed consult an expert to get advice. Speak to your website developer who should be able to help you or contact us and we can help by reviewing your site with you. You will at least have the knowledge to make a decision on what to do next.
